Meta Tags Explained
Meta Tags are vital to on-page optimisation, and following one of our recent courses, I thought it would be helpful to recap the basics of meta tags
What is a Meta Tag?
These are typically found in the source code of a web page, in between the <head> and the </head> tags. Remember, to see a page’s source code, right-click on the page and select “View source”.
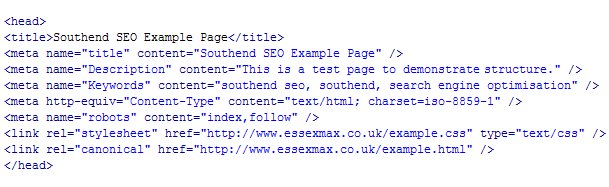
Here is is a screenshot of a chunk of meta tags, from our Example Page:

A sample set of Meta tags from a site's head section
Some of the tags here are not relevant to SEO, but for the sake of consistancy, we’ll look at each one individually:
The TITLE Tags
There are two here, although using just the first one will be fine. These define the title of the web page, and typically appear in two places – On the web browser’s title bar, and in the Google results. Try to keep the title fairly short, closely related to the content on the page, and containing your keyword or phrase. For example. “Essex Max Homepage” is not as good as “Website optimisation in Essex from Essex Max”

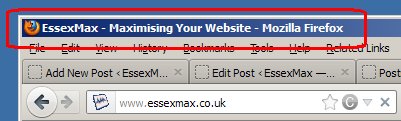
Title Tag in a web browser Title Bar
I tend to favour using a capital letter for each word.

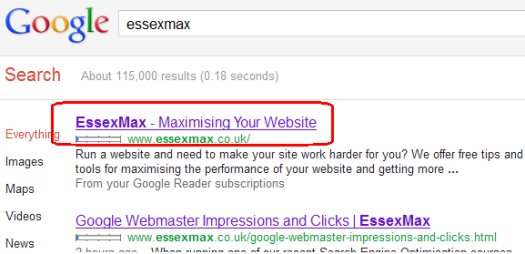
The Title Tag in Google Results
The DESCRIPTION Tag
This is very important tag for SEO use, and it’s where you can use a couple of sentences to describe what the contents of the page is all about. You’d write this as you’d write a normal couple of sentences, for example “We explain what a meta tag is, how to use it, and why it is so important in the world of SEO. Friendly advice from Essex Max.”
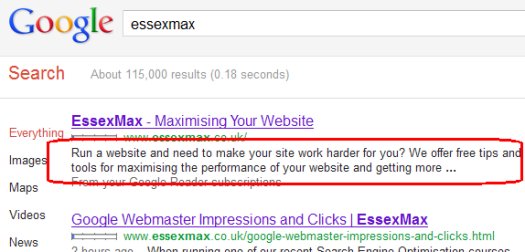
The description tag is frequently used by Google in the description field when you see a list of sites. It is therefore important that the text is relevant and encourages the searcher to click on the link. Here is an example of Description text in a Google search:

Description Tag in Google Results
The KEYWORDS Tag
This tag is largely redundant these days. Google no longer use these, but some other search engines might. If you’re going to use them, aim for no more than 10 words or phrases, and have them all lowercase, e.g. “southend, southend search engine, search engine course”
Content Type
Nothing to do with SEO, this is saying that the page contains HTML text, using a Western character set.
The ROBOTS Tag
This tag is an instruction to search engines. If set to “noindex,follow”, the search engine is instructed not to add the page to the search index, but to follow (i.e. “go to”) any links on the page. More info on this: Robot files and tags explained
The STYLESHEET Tag
Nothing to do with SEO. In this example, the tag is being used to tell the web browser where to find information about how to display the page (font sizes, colours, etc)
The REL = Canonical Tag
This is used as a tool in the fight against duplicate content. Let’s use the example of this website. We own the .co.uk and the .com – The way our site and the web works, is there can be multiple web addresses that all point to the same page, for example:
- essexmax.co.uk
- www.essexmax.co.uk
- www.essexmax.co.uk/index.php
- essexmax.com
- www.essexmax.com
- www.essexmax.com/index.php
These will all take you to the same page, and happen as a result of the way web addresses work. You may find that you have pages on your site that look like duplicates, but in fact they aren’t. In these cases, you can use the CANONICAL tag to tell search engines which web address is the definitive one for a page.
This only needs to be used on pages where there may be another address out there for the same page.
Checking Your Meta Tags
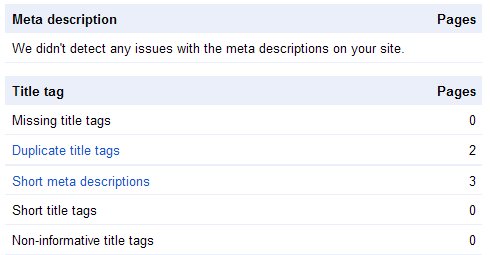
It’s well worth checking your site in Google Webmaster Tools to check that there are no errors or problems with your meta tags.Look under the “Diagnostics” section for your site, and look at the “HTML Suggestions” to see what Google has to say. Here’s an example of what you might see there:

Google Webmaster Tools Diagnostics Meta Errors
The tools are free, and you can get access from www.google.com/webmasters/tools/
Add A Comment